ブログ - Migu(ミグ)フォント
等幅フォントを探していて偶然いきついたのだけれど,これ快適.
M+とIPAの合成フォント
http://mix-mplus-ipa.osdn.jp/migu/
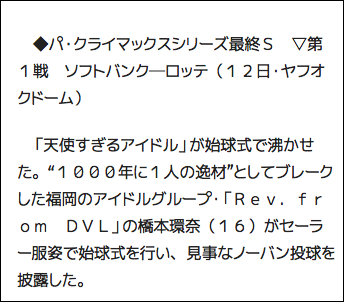
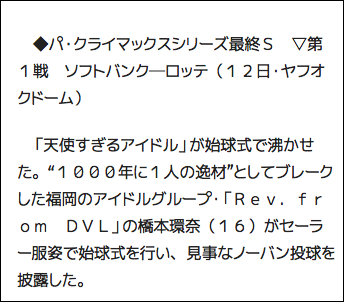
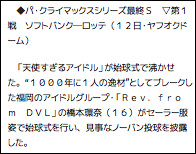
視認性が良い事を目指したフォントということで,濁点が読みやすい.例えばこういう感じ

これで勘違いがなくなる?! Safariでフォントサイズを最小にしてみた.9ポイントだと思うけど.

バとパの違いがよくわかるかな.半濁点側が明確なので,そうなると濁点だなとわかるという.
それで,フォントを入手は先のURLからダウンロードすれば良いのだけれど,最近のSafariだとフォントを変更できず,CSSで設定する必要がある.
M+とIPAの合成フォント
http://mix-mplus-ipa.osdn.jp/migu/
視認性が良い事を目指したフォントということで,濁点が読みやすい.例えばこういう感じ

これで勘違いがなくなる?! Safariでフォントサイズを最小にしてみた.9ポイントだと思うけど.

バとパの違いがよくわかるかな.半濁点側が明確なので,そうなると濁点だなとわかるという.
それで,フォントを入手は先のURLからダウンロードすれば良いのだけれど,最近のSafariだとフォントを変更できず,CSSで設定する必要がある.
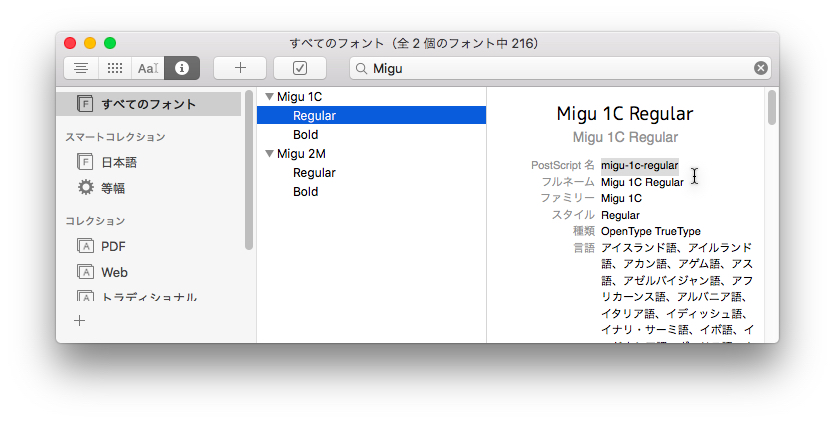
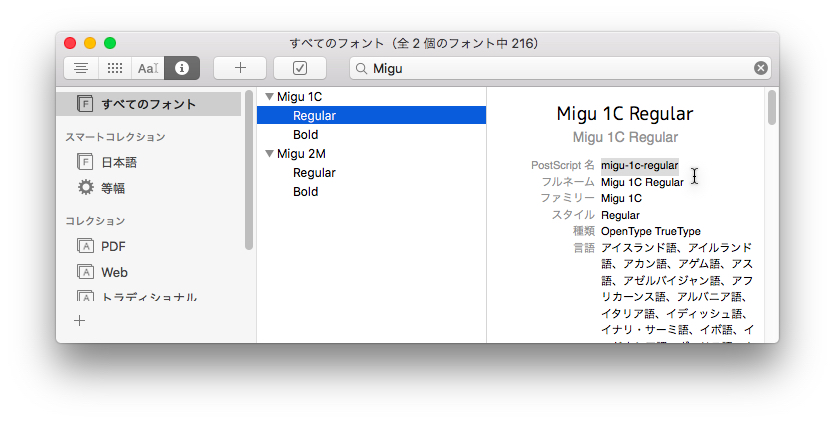
まず,インストールしたフォントのPostscript名を取得が必要.LanchPadからFont Bookを起動して,フォントを探して情報を見る[i]ボタンを選択.
それでPostScript名を次のように記載してテキストエディタでCSSを作る.

これをどこかに保存して,Safariの[環境設定]→[詳細]→[スタイルシート]からこのファイルを指定すれば完了.Safariの再起動とかは不要.
それでPostScript名を次のように記載してテキストエディタでCSSを作る.

*{
font-family: "migu-1c-regular";
}