ブログ - PhantomJSでスクリーンショット
ふむ.まずは一番シンプルなサンプルを拾ってきて実行.
実行して見る.
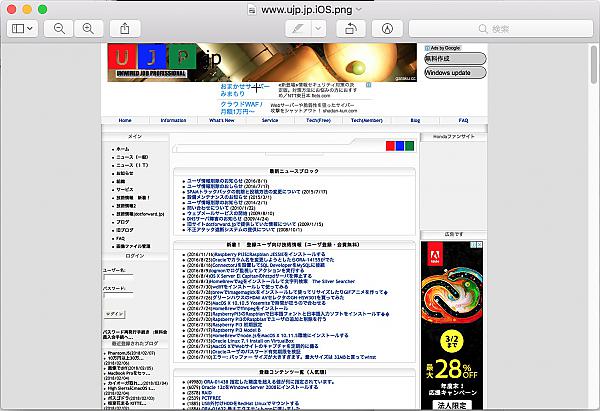
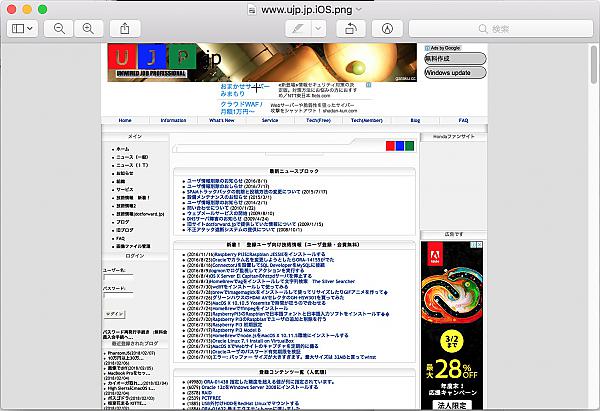
作成されたファイルを見ると,こんな感じ.

通常,Webブラウザだとスクロールして見る下の方まで全部画像化されていますね.
// ブラウザ生成
var page = require('webpage').create();
// UAを設定
page.settings.userAgent = 'iOS';
// 指定されたURLを開く.
page.open('http://www.ujp.jp', function(status) {
if (status === 'success') {
// スクリーンキャプチャ
page.render('www.ujp.jp.iOS.png');
// ブラウザ内のJavaScriptを実行
var title = page.evaluate(function() {
var title = document.title;
return title;
});
console.log(title);
}
// 終了のおまじない(必須)
phantom.exit();
});
MBP2017:PhantomJS ujpadmin$ phantomjs hoge.js🆑
UJP - Unwired Job Professional
MBP2017:PhantomJS ujpadmin $
作成されたファイルを見ると,こんな感じ.

通常,Webブラウザだとスクロールして見る下の方まで全部画像化されていますね.