ブログ - アクセシビリティ
アクセシビリティ(accessibility)とは,高齢者や障害者でも利用できるように考えられているものを示す言葉で近年の言い方では「ユニバーサルデザイン」の1つですが,この言葉を最初に知ったのは,10数年前に開発に関わった某歯科診療支援システムです.
システム構築のスポンサー企業のオーナーのこだわりで,歯医者さんは治療の際に手が使えないので別の入力方法を模索していた中で,足マウスなんて発想がでて色々考えていました. 「歯医者は足も器用!」の名言があったなぁ(笑)
今となっては歯医者に行って診療中でも普通にマウスを太もものあたりでゴリゴリしながら使っていますね.
そういうハードウェア的なものもあれば,Webの世界でもいわゆる「ホームページ」を作って公開しているものにもアクセシビリティについての色々な評価方法があります.
ZDNetだったか,記事が複数ページに及び時は,bとかfとかのキーを入力するとページめくりをやってくれるjavaScriptを組んでいたりしますね. こういうのは単にユーザビリティがフレンドリーなのですが,今日ここで取り上げるのは,視覚障害者向けのWebアクセシビリティについてです.
「ホームページ」は,基本的にはHTMLという文法でテキストデータで記述されたものですが,視覚障害者の場合はそれを音声化するスクリーンリーダというシステムを使って耳から入力します.
その為のHTMLの記述に気をつけなければならない事がいくつもあって,簡単な所で言うと画像表示のIMGタグにALTタグを付けてその画像を説明する文を設定するとか,表形式で表現する際に複雑なテーブル構造は持たない様にする等です.
それらを簡単にチェックしてくれるものが世の中に存在しています.
結構古くから存在しているのが,富士通のが無料で提供するWebInspectorというアプリケーションですが,なんとMac版も提供しているので知っていました.
富士通アクセシビリティ・アシスタンス
そして,これは最近知ったのですが,NTTデータが提供するHARELというシステムでは,インストール不要で対象となるURLを指定するだけで判断してくれます.
HAREL
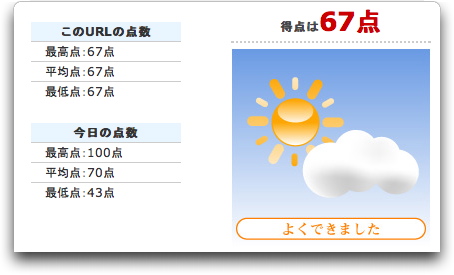
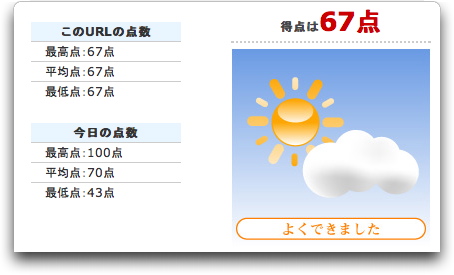
お手軽なので,早速テストしてみました.

んー,なかなか微妙な得点です.
今の所HARELでは審査内容に関して詳細な方針等はでていないようですが,富士通の場合は独自の「富士通ウェブ・アクセシビリティ指針」という基準を設けている様です.
これをちらりと見ると,「JIS X 8341-3 高齢者・障害者等配慮設計指針 ‐情報通信における機器、ソフトウェア及びサービス」という企画に準拠とか親和性とか書かれており,JIS規格に定められているという事ですね.
Webシステム開発を行う上で,公共性の高いものを開発する場合は,このアクセシビリティに関してもチェックを行い一律ある一定以上の得点を得るまで納品不可というように品質を求められているシーンもあるのでしょう.
システム構築のスポンサー企業のオーナーのこだわりで,歯医者さんは治療の際に手が使えないので別の入力方法を模索していた中で,足マウスなんて発想がでて色々考えていました. 「歯医者は足も器用!」の名言があったなぁ(笑)
今となっては歯医者に行って診療中でも普通にマウスを太もものあたりでゴリゴリしながら使っていますね.
そういうハードウェア的なものもあれば,Webの世界でもいわゆる「ホームページ」を作って公開しているものにもアクセシビリティについての色々な評価方法があります.
ZDNetだったか,記事が複数ページに及び時は,bとかfとかのキーを入力するとページめくりをやってくれるjavaScriptを組んでいたりしますね. こういうのは単にユーザビリティがフレンドリーなのですが,今日ここで取り上げるのは,視覚障害者向けのWebアクセシビリティについてです.
「ホームページ」は,基本的にはHTMLという文法でテキストデータで記述されたものですが,視覚障害者の場合はそれを音声化するスクリーンリーダというシステムを使って耳から入力します.
その為のHTMLの記述に気をつけなければならない事がいくつもあって,簡単な所で言うと画像表示のIMGタグにALTタグを付けてその画像を説明する文を設定するとか,表形式で表現する際に複雑なテーブル構造は持たない様にする等です.
それらを簡単にチェックしてくれるものが世の中に存在しています.
結構古くから存在しているのが,富士通のが無料で提供するWebInspectorというアプリケーションですが,なんとMac版も提供しているので知っていました.
富士通アクセシビリティ・アシスタンス
そして,これは最近知ったのですが,NTTデータが提供するHARELというシステムでは,インストール不要で対象となるURLを指定するだけで判断してくれます.
HAREL
お手軽なので,早速テストしてみました.

んー,なかなか微妙な得点です.
今の所HARELでは審査内容に関して詳細な方針等はでていないようですが,富士通の場合は独自の「富士通ウェブ・アクセシビリティ指針」という基準を設けている様です.
これをちらりと見ると,「JIS X 8341-3 高齢者・障害者等配慮設計指針 ‐情報通信における機器、ソフトウェア及びサービス」という企画に準拠とか親和性とか書かれており,JIS規格に定められているという事ですね.
Webシステム開発を行う上で,公共性の高いものを開発する場合は,このアクセシビリティに関してもチェックを行い一律ある一定以上の得点を得るまで納品不可というように品質を求められているシーンもあるのでしょう.